JavaScript expression - test subject¶
- Android - WebView apps
- Browsers
- HbbTV / Freeview Play
- LG webOS
- NextGen TV / ATSC 3.0
- PlayStation 4/5
- Samsung Tizen
- Sky
- VIDAA
- Vizio SmartCast
- Xbox (One, Series X/S) - HTML apps
- Xfinity / Xumo TV / XClass TV
- Xumo (Entertainment OS)
- Other Smart TVs and STBs - HTML apps
JavaScript expression test subject runs the specified JavaScript code on the connected device.
INFO: The assertion is called every 500 ms.
Usage¶
It is sometimes necessary to perform a test that requires calculation or other manipulation with the app properties. To do this use JavaScript expression test subject. This subject is currently available only on HTML based platforms.
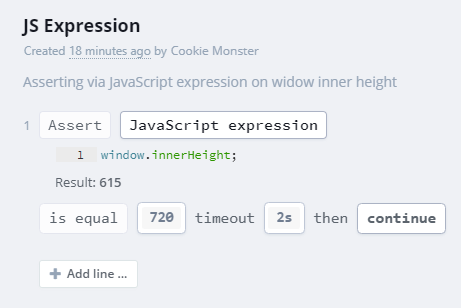
In Test editor:

In Suitest API:
await suitest.assert.jsExpression("window.innerHeight;").equals('720');
Only the result from last statement is used for assertion evaluation. The evaluation result is then compared with the expected value as string.
If the code triggers any exceptions then those will be considered test errors and reported accordingly.
You can specify an arbitrary JavaScript code but be careful about the code that produces side effects. For example, consider a silly piece of code like this:
var a = 1;
This code is creating a variable in the global scope. If the application happens to use such variable internally, this code may just have corrupted its runtime and thus the test results can not be considered reliable anymore.
Generally you should use this subject only if you are sure that there is no other way to achieve the desired result. When in doubt on how to structure your JavaScript consult with your development team.
Suitest does not transpile JavaScript for older device, this means that you may get exceptions on some older devices, when using for example
constin your expression.
Asynchronous JavaScript expressions¶
If your JavaScript expression resolves to a Promise A+ compatible object, Suitest will wait for promise to resolve before continuing to the next line.
For example, this expression would run asynchronously and will be resolved with 1 second delay:
new Promise(function(resolve) {
setTimeout(function() {
resolve();
}, 1000);
});
It is important for your expression to always resolve, otherwise line will be marked as failed with timeout.
In case Promise rejects, line will be marked as failed - same as if your code would throw an Error.
Important: Suitest does not include polyfills. If you want to use Promise on older devices, you might need to include a polyfill into your application.