Send text - operation¶
- Android
- Apple iPhone / iPad (iOS)
- Apple iOS Simulator
- Apple TV (tvOS)
- Apple tvOS Simulator
- Browsers
- LG webOS
- Roku
- Samsung Tizen
- VIDAA
- Vizio SmartCast
This operation sends character data and key commands to a window / application or element. For sending keys to devices use Press button.
Send text basics¶
Using the send text feature with iOS and tvOS apps requires setting up the property accessibilityIdentifier.
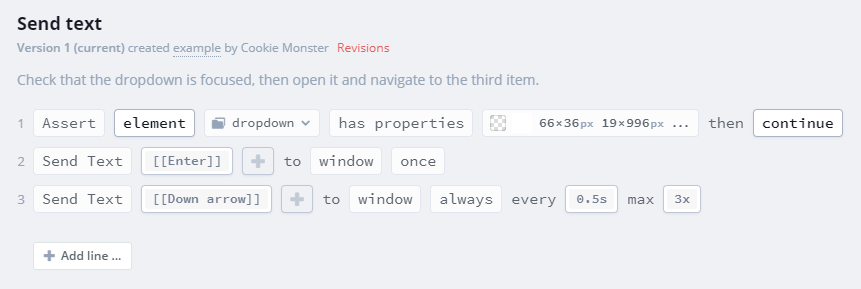
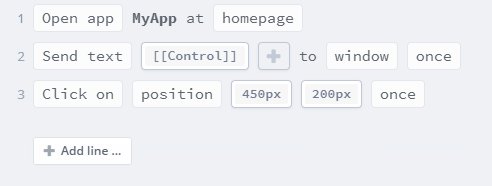
To perform this operation in the Suitest Test editor use the Send text line:

To perform this operation in the Suitest JavaScript API use
the sendText command:
const dropdown = suitest.element('dropdown');
await assert.dropdown.matches([
PROP.HEIGHT,
PROP.WIDTH,
]);
await suitest.assert.window().sendText('[[Enter]]');
await suitest.assert.window().sendText('[[Down arrow]]')
.repeat(3)
.interval(500);
Sending special keys¶
Send text can send a mixed input of text and special keyboard commands and characters.
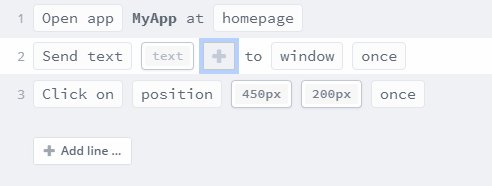
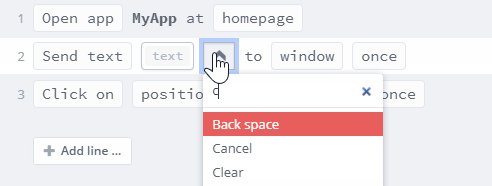
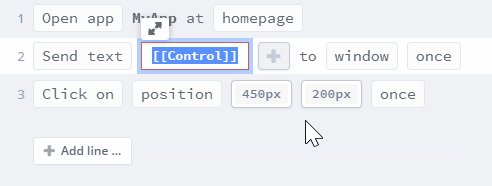
In the Test editor use the + button to insert a special character.

In the JavaScript API use the appropriate suitest.KEY.* constant (list).
Suitest can also send key modifiers such as Alt, Command, Control, Shift.
When modifier (listed below) commands are sent, the key is pressed down and therefore active. During the time the key is active, each command or text sent after the active key will combine with it. Examples:
-
[[Shift]]abcwill cause capitalABCto be sent. -
[[Shift]]a[[Shift]]bcwill causeAbcto be sent. -
[[NULL]]deactivates all currently active modifiers, so[[Control]][[Shift]]a[[NULL]]bcwill execute a "CTRL + Shift + A" key combination and then send stringbc.
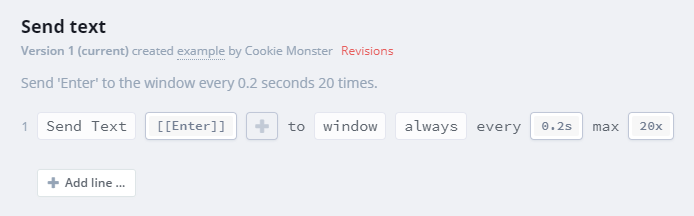
Send text repeatedly with a specified frequency¶
You can send repeated key presses to the browser with a particular frequency. You can use this for example to check if the app (or device) can handle many frequent key presses gracefully.

In JavaScript API:
await suitest.window().sendText('[[Enter]]').repeat(20).interval(200);
The entire specified sequence will be repeated and the specified pause will be made at the end of every sequence.
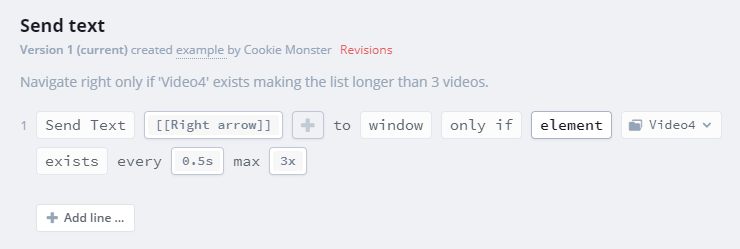
Send text only if a specific condition is met¶
You can combine the Send text operation with an Assertion and instruct Suitest to run this operation only if the condition is satisfied.

In JavaScript API:
const Video4 = suitest.element('Video4');
if (await video4.exists()) {
await suitest.assert.window().sendText('[[Right arrow]]')
.repeat(3)
.interval(500);
}
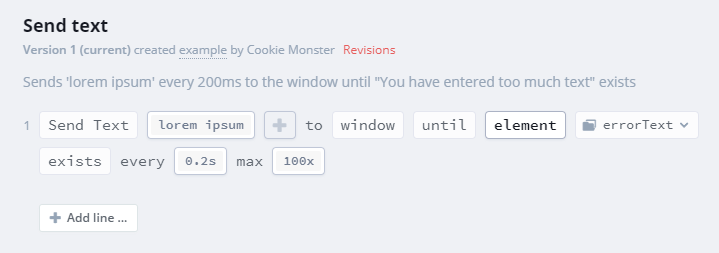
Keep sending text until a condition is met¶
You can combine the Send text operation with an Assertion and instruct Suitest to keep sending text until a specific condition is met.
Please note that the condition is being evaluated before each run (including the first one). Therefore the application has to be already running before the first evaluation.

In JavaScript API:
await suitest.window().sendText('lorem ipsum').until(
suitest.element('errortext').exists()
).repeat(100).interval(200);