Assertions and test subjects¶
The application changes in reaction to user input. For example a button turns green when pressed or a particular network request is made just before video starts playing.
Suitest lets you inspect different objects inside the application and provides flexible ways to create assertions about the object's properties.
Creating assertion¶
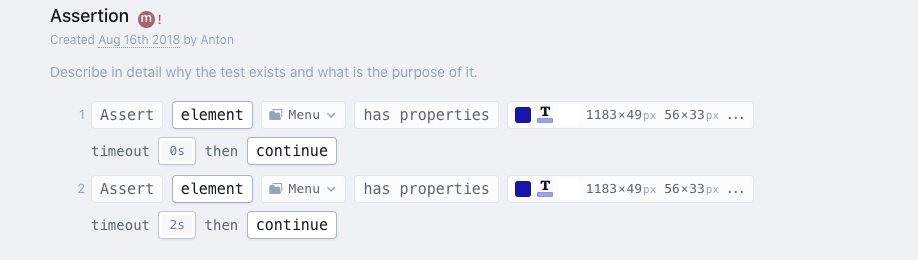
To create assertion in the Suitest Test editor use the Assert line:

Whenever non-zero timeout is defined for the line, Assert will make the same checks periodically and will give up after the specified amount of time.
To perform this operation in the Suitest JavaScript API use the assert.
// Do not wait for timeout, make an assertion once
await suitest.assert.element('homemenu').matches(PROP.BG_COLOR).timeout(0);
// Allow 2s timeout (default value when timeout is not defined explicitly)
await suitest.assert.element('homemenu').matches(PROP.BG_COLOR);
// Allow 10s timeout
await suitest.assert.element('homemenu').matches(PROP.BG_COLOR).timeout(10000);
Assertions operate on a test subject. Every test subject has it's own set of comparison operations.
Available test subjects¶
Some test subjects are platform-specific and are available on certain platforms only. Here is the full list:
- Application - the application under testing.
- Cookie - a web cookie with a particular name.
- Current location - the currently opened URL of the application.
- Image - matching of testing device screenshot with reference image stored inside Image repository.
- JavaScript expression - an arbitrary JavaScript expression that returns a value to be used for comparison.
- Network request - any network request made by the application during the execution of this test.
- Text (OCR) - text read from the screen using image capture.
- Video - the video playback object.
- View element - a view element from Element repository such as a button, image, container etc.