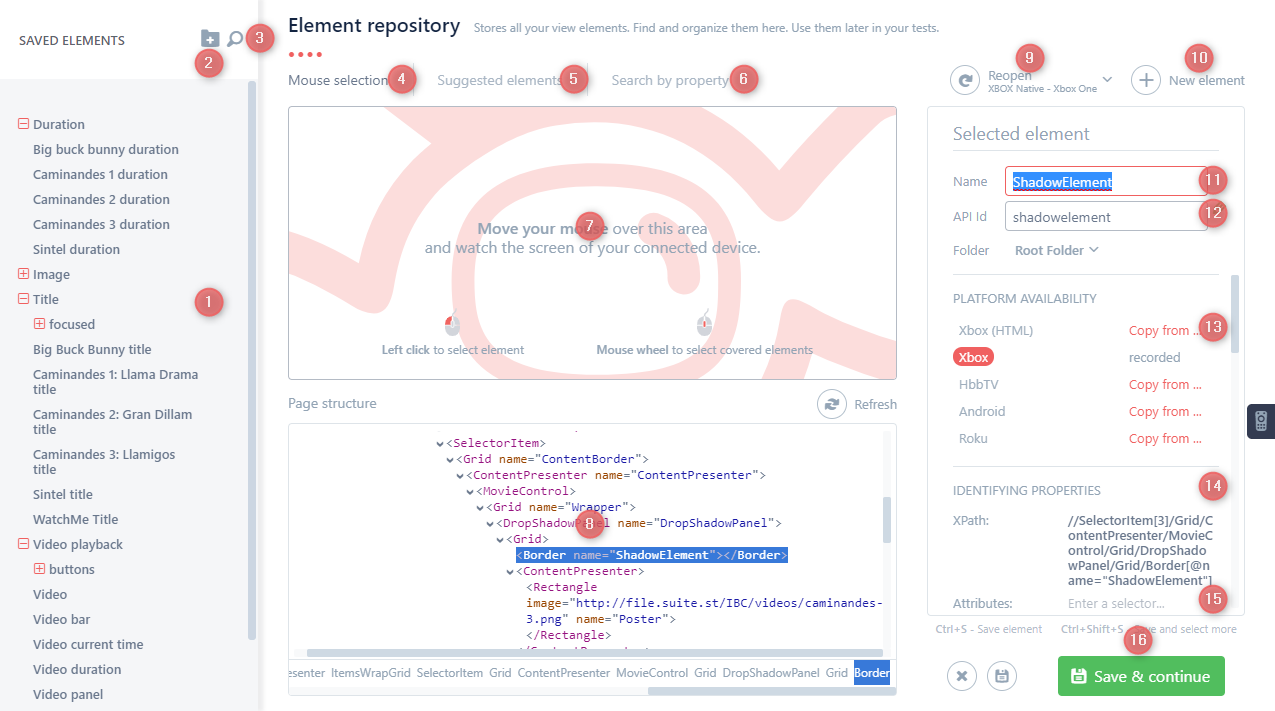
Anatomy of The Element repository¶

-
Currently saved elements (if an element name is in grey color, it is not used in any test defined inside the Suitest web UI).
-
Create a new folder button. Below, you can find actions to be used when multiple elements are selected.
-
Searching for elements by name.
-
Mouse selection tool - allows you to select view elements using the mouse-over area.
-
Suggested elements - suggests elements based on application structure.
-
Search by property - allows you to lookup view elements by a combination of properties.
-
Mouse-over area for Mouse selection tool.
-
View structure tool - displays the current view tree, very similar to the Chrome's DOM inspector.
-
Reopen Application button.
-
Create new element button.
-
Selected element details.
-
API id - used to identify elements while using Suitest JavaScript API.
-
Platform Availability - the list of platforms for which the element snapshot has been recorded.
-
Identifying Properties - specify how to look up the element in the view.
-
State snapshot - a snapshot of element properties at the time it was added to the repository.
-
Save or update element button.