Using the device interactively¶
In Suitest there are two primary modes of using a device:
- Interactive mode
- Automated mode
Interactive mode is designed for authoring the tests and debugging them on a single device at the time. Automated mode is designed for an unattended execution of many test automation scenarios on many devices (parallel execution is possible).
Connecting to device interactively¶
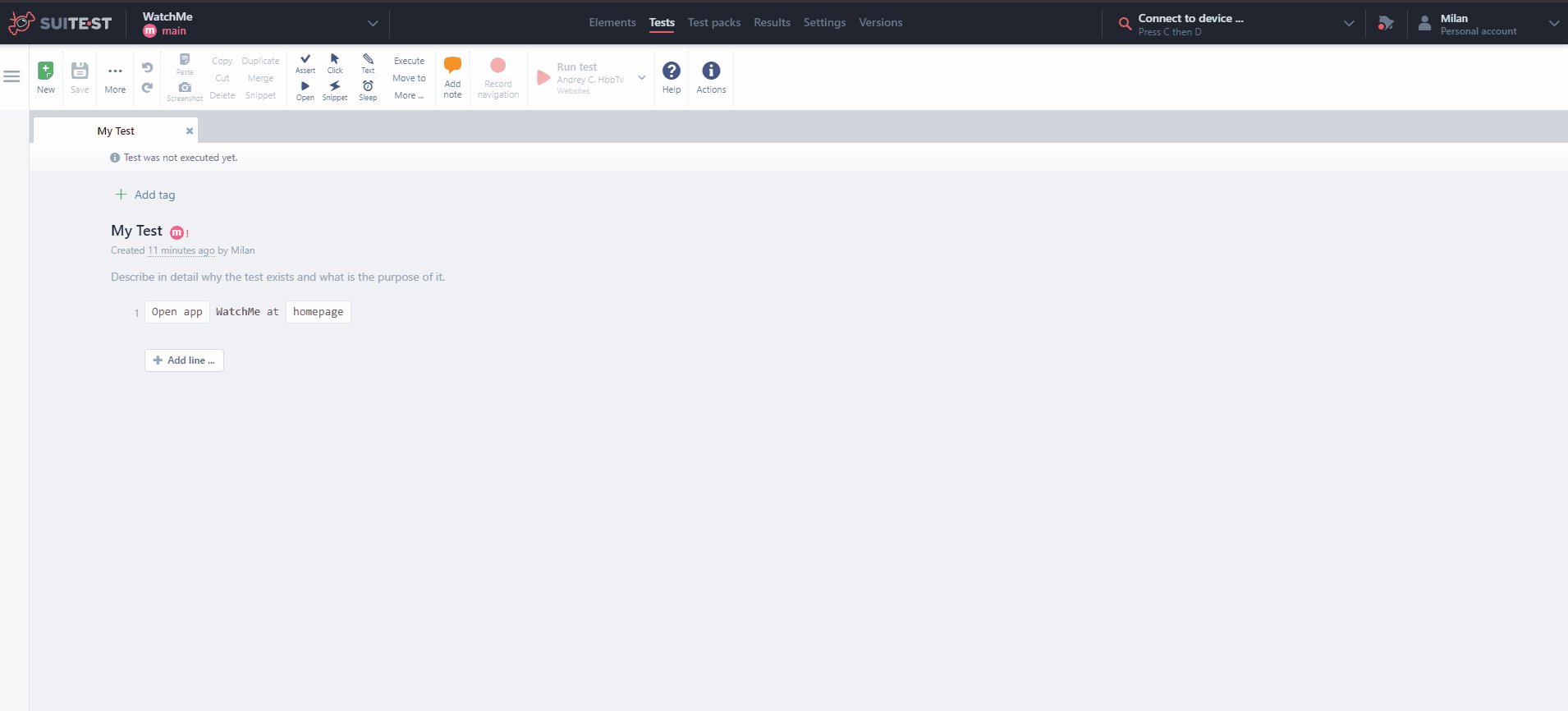
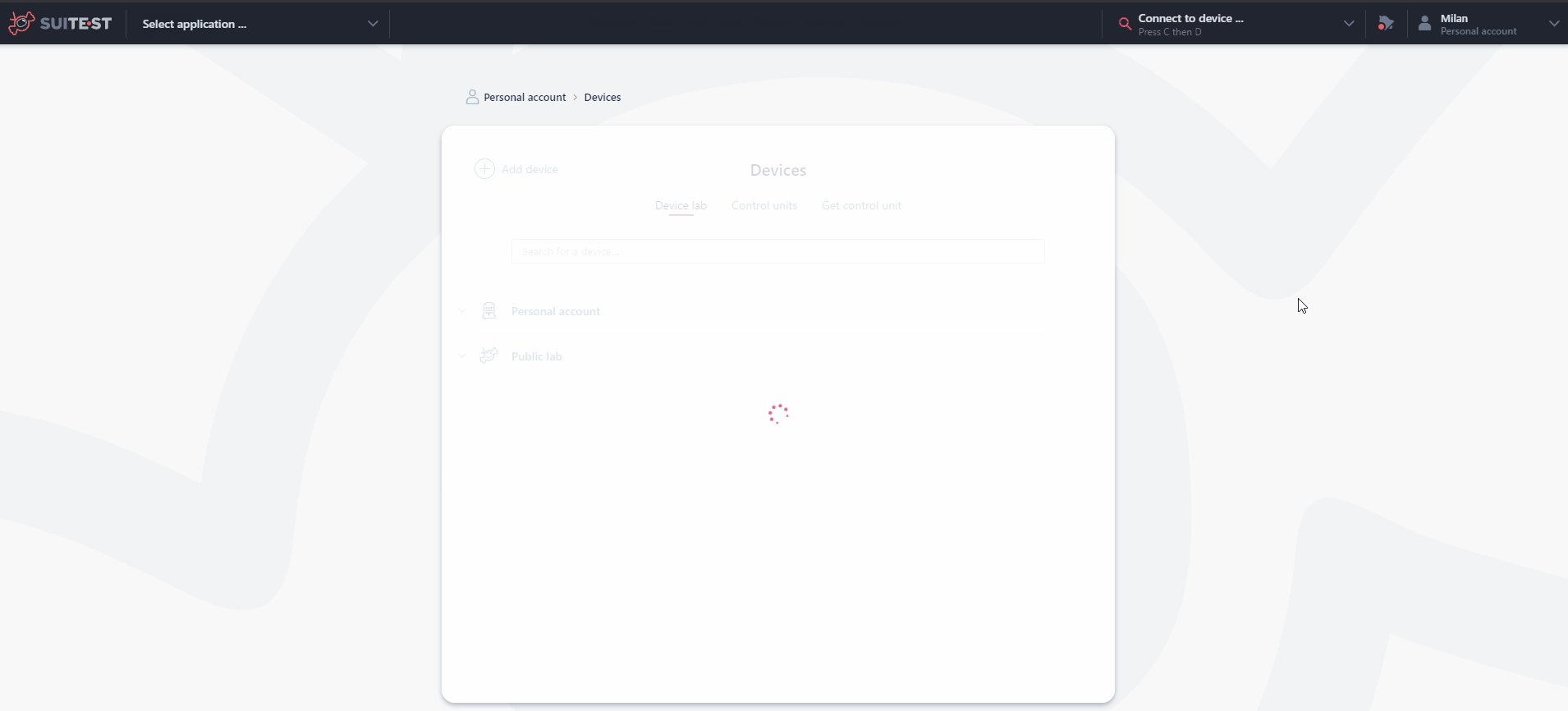
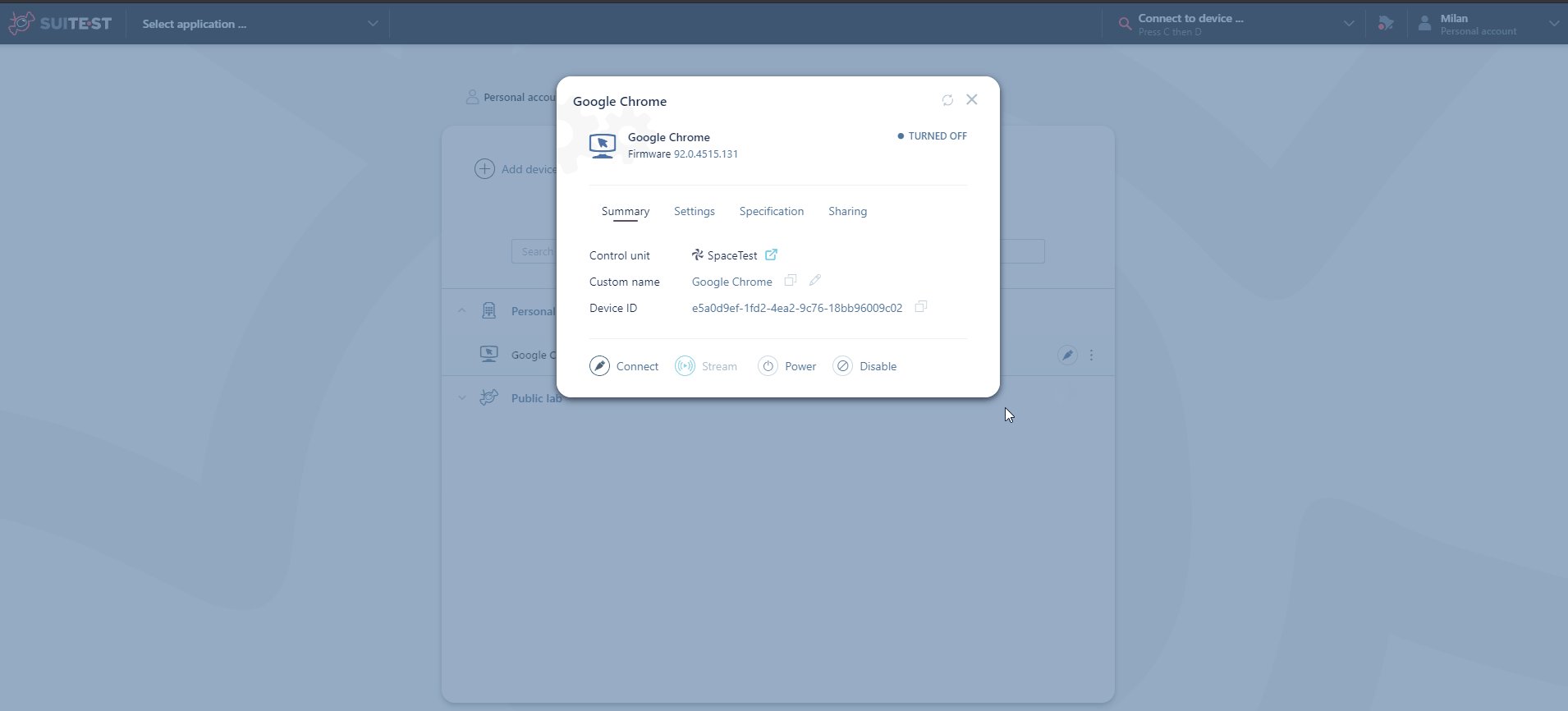
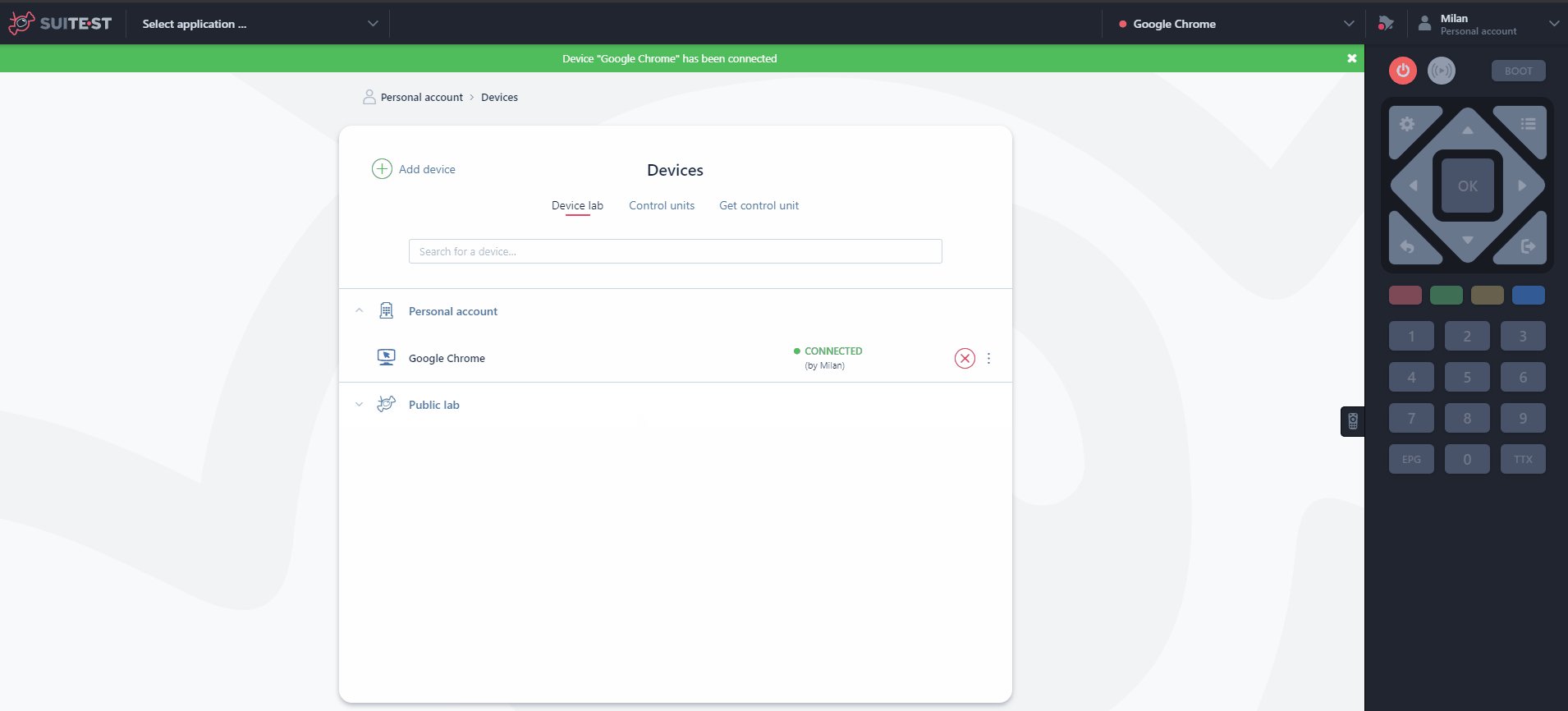
To connect to the device interactively from Test editor press Connect device in the top right corner of the screen. Then choose a device that you would like to connect to:

Once connected, Suitest will pop out device's virtual remote control and you can start operating the device.
To connect to the device via JavaScript API run:
await suitest.openSession({
tokenId: 'your Token ID',
tokenPassword: 'your Token password',
});
await suitest.pairDevice('device id');
await suitest.setAppConfig('configuration ID');
To unpair from the device use
releaseDevice.
Once connected to the device you can send navigational commands to it, like press button, open app etc. After the app communication is active on the device you'll be able to run assertions.
Executing tests in interactive mode¶
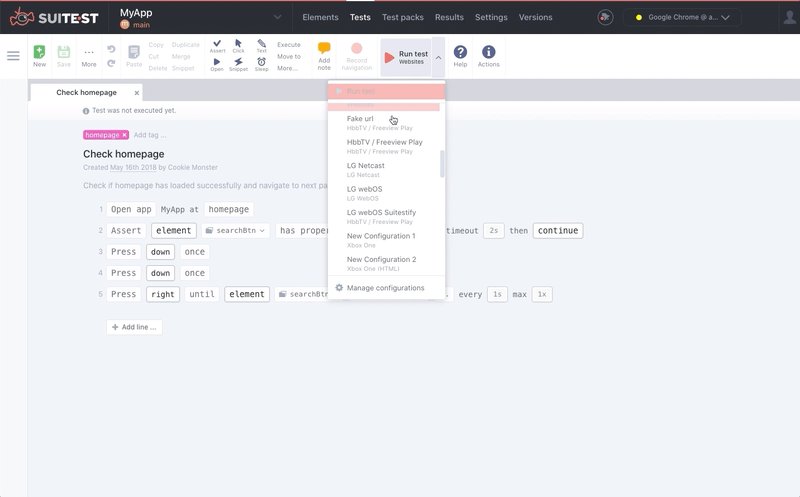
When connected to a device in interactive mode you can execute tests (or parts of the test) on that device. Before executing the test you should select an app configuration with which to run it. One test may be applicable to:
- multiple platforms (Tizen, webOS, AppleTV, etc.)
- different environments (live, staging, etc.)
- multiple app instances (customer A, customer B)
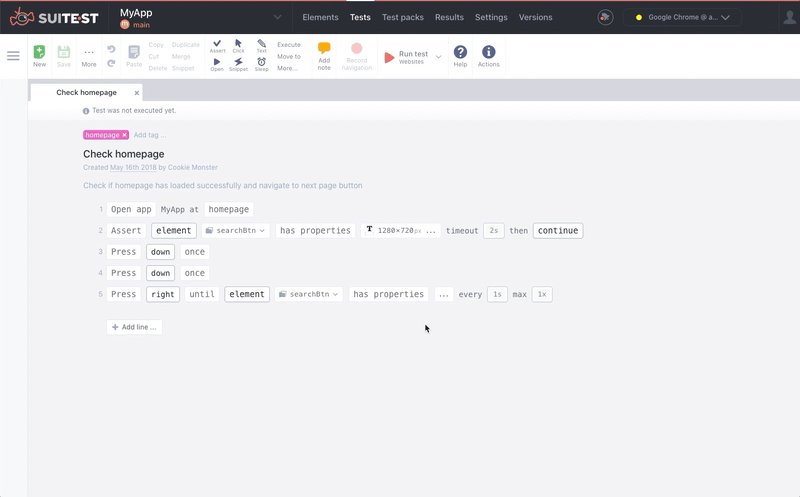
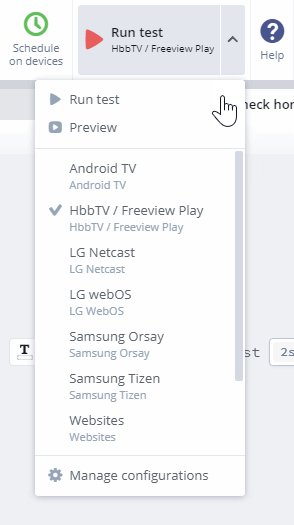
An app configuration defines all of the above and lets you apply the test to the environment of your choice. To run the test with the selected configuration from the Test editor press the Run test in the main toolbar.

To interactively run the test written with JavaScript API use:
suitest run \
-k <your Token ID> \
-p <your Token password> \
-c <app config id> \
-d <device id>
node ./test.js
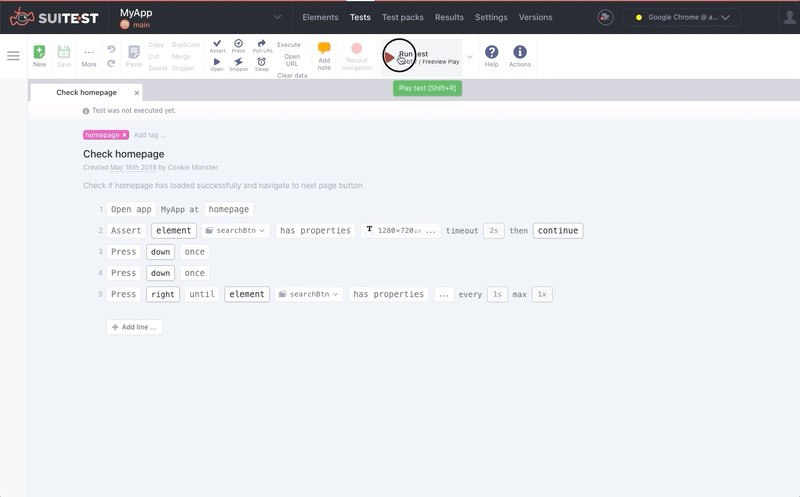
Running tests slower and with preview¶
You can also launch test in a Preview mode. In this mode the execution is slowed down and hints are shown in an onscreen overlay. This function is not available in Suitest API.
Running a test with preview artificially slows down the execution. This may cause the test to produce different results then when executed without preview. Before declaring your test scenario as complete always try running it without preview. You may see the same effect when running the test on a very slow device vs very fast device.

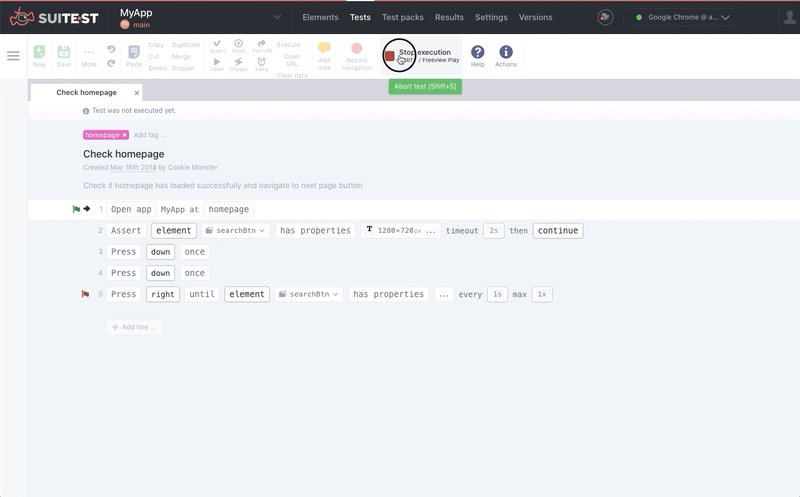
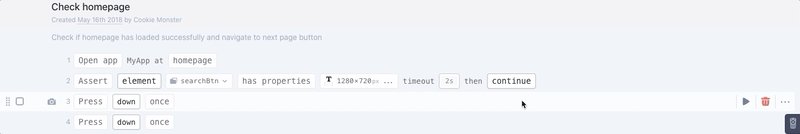
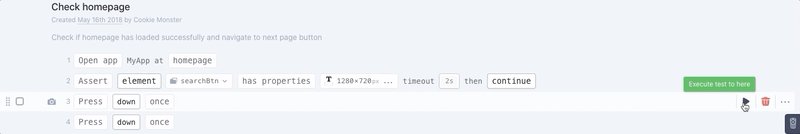
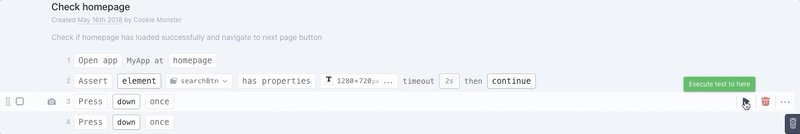
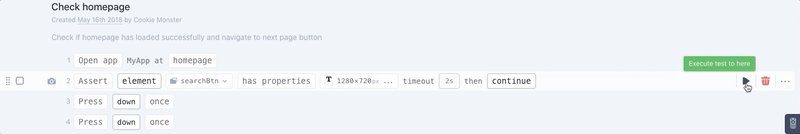
Running part of the test¶
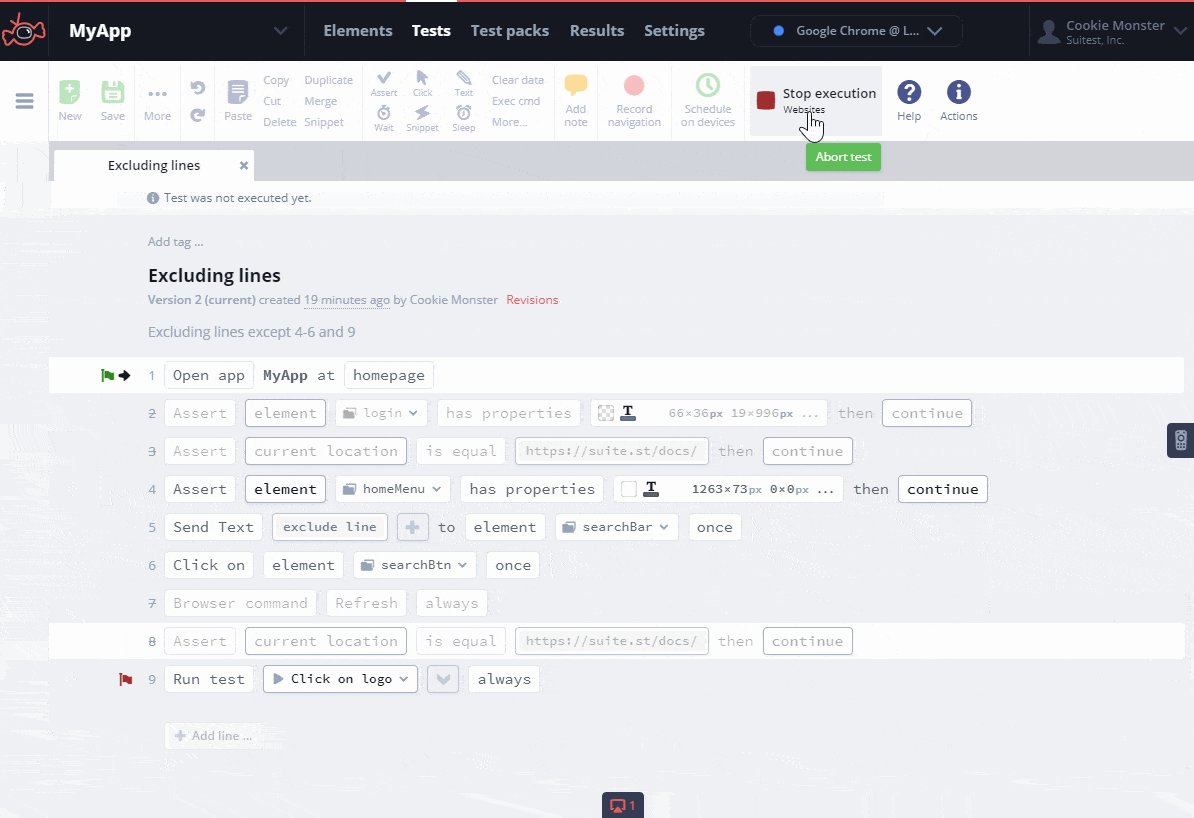
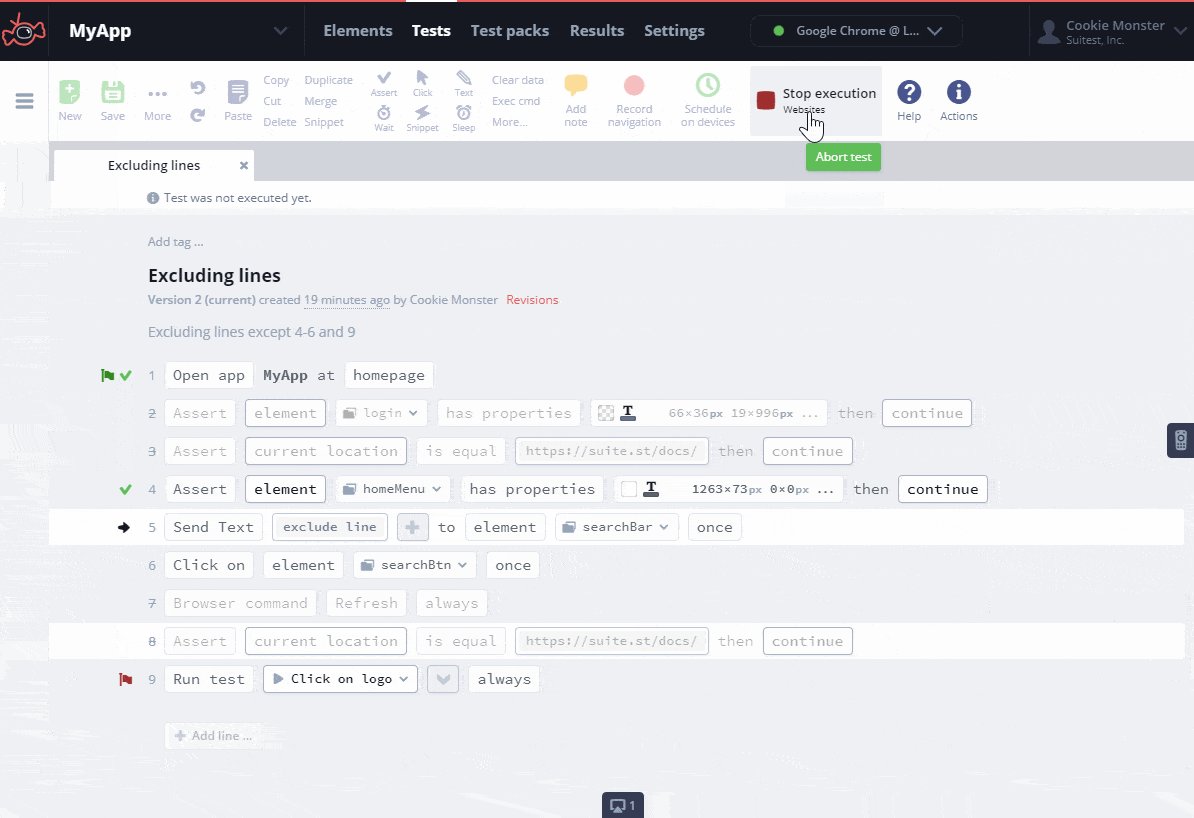
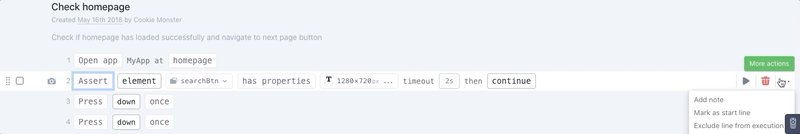
Navigate with your mouse to the line at which you want the execution to start and in the line options menu select Set as start line. Then move mouse to the line where the execution should stop and press the Play icon in the right end of the line. There is no similar function in the JavaScript API, but you can easily accomplish the same with a couple of if statements.
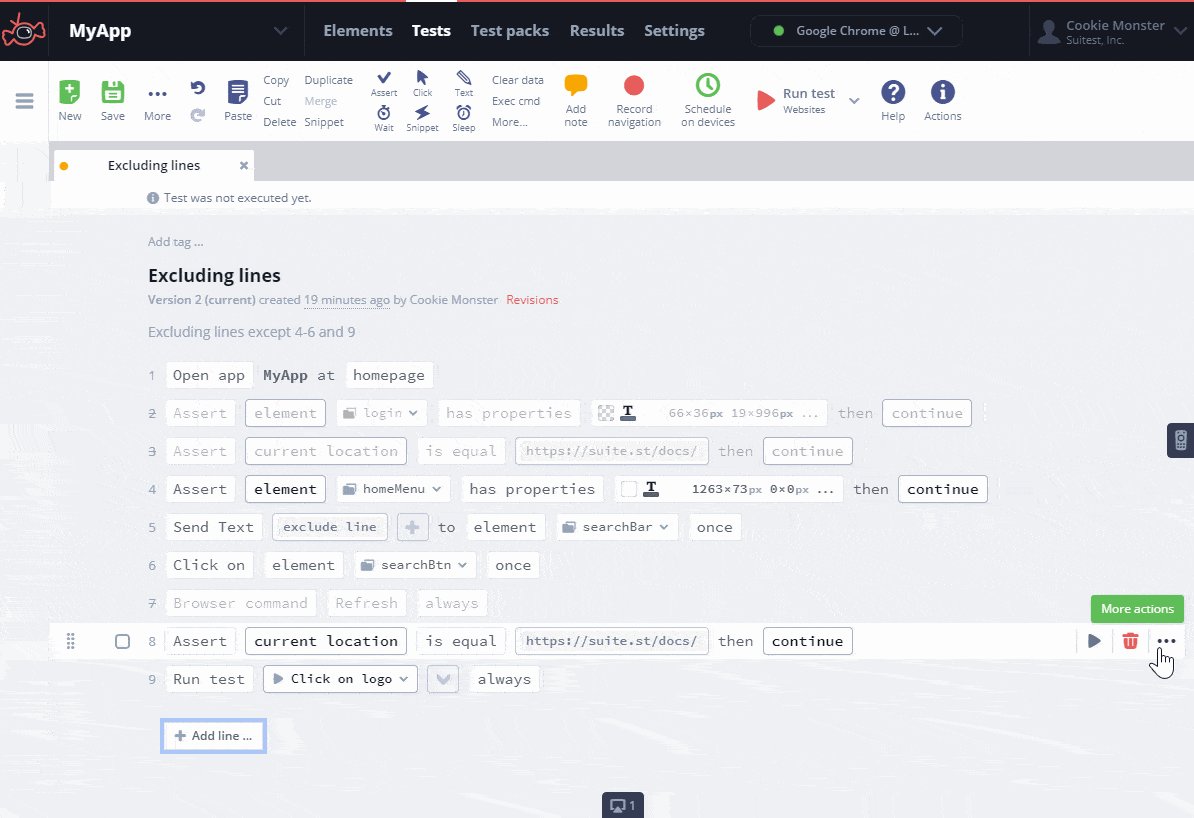
The line options also contain Exclude line from execution. The line is excluded in interactive mode and automated mode (test packs).

Running tests step by step¶
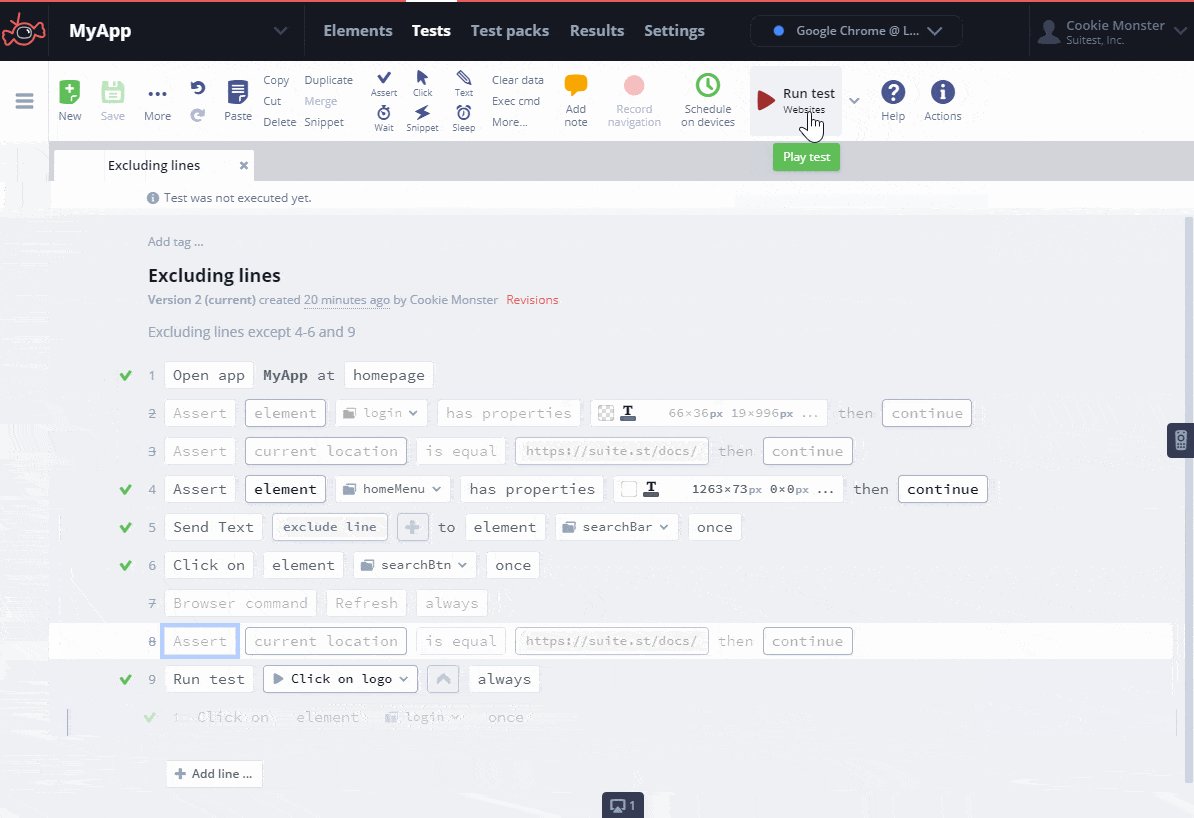
In the Test editor use the Play icon from the line options in the right end of the line. For JavaScript API based tests, to make the test stop at a particular point use the built-in debugging capabilities.
Running tests step by step can sometimes produce surprising results, since the application state will evolve differently then when running the entire test. For an example difference read about the Network request test subject.

Execute test to here and Mark as start line can be used to quickly run a part of your test.

Marking line as important¶
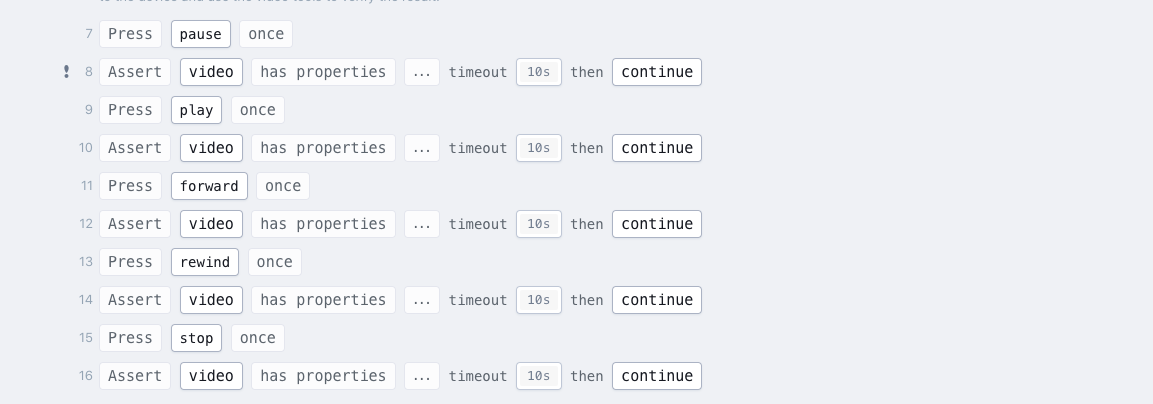
The line options also contain Mark line as important. This makes every result other than pass a fatal error. On a fatal error, the test does not continue as is stopped. This can be used to make sure that a line passes without any errors because this line is critical and without it, there is no point in continuing in the test.

Cleaning up execution results¶
The Test editor will contain various statuses and error messages. To remove these, use More.. -> Clean test from the main toolbar.