Press button operation¶
- Android
- Apple iPhone / iPad (iOS)
- Apple iOS Simulator
- Apple TV (tvOS)
- Apple tvOS Simulator
- HbbTV / Freeview Play
- LG webOS
- NextGen TV / ATSC 3.0
- PlayStation 4/5
- Roku
- Samsung Tizen
- Sky
- VIDAA
- Vizio SmartCast
- Xbox (One, Series X/S)
- Xfinity / Xumo TV / XClass TV
- Xumo (Entertainment OS)
- Other Smart TVs and STBs
This operation simulates pressing the specified key on the device's remote control. This operation is dedicated to devices featuring a remote control (see the list of supported platforms above). When testing websites use Send text. Check the button VRC constants for the Suitest JavaScript API.
Press button basics¶
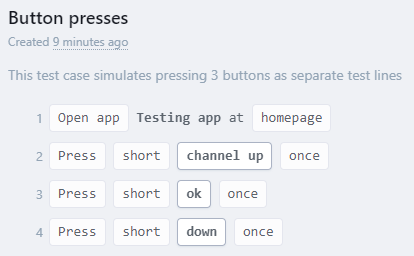
To perform this operation in the Suitest Test editor use the Press line:

To perform this operation in the Suitest JavaScript API use the Press command:
await suitest.press(suitest.VRC.CHANNEL_UP);
await suitest.press(suitest.VRC.OK);
await suitest.press(suitest.VRC.DOWN);
Make a long press¶
Long press support
Suitest supports long presses on the following platforms:
- Android TV
- Apple TV (tvOS)
- HbbTV / Freeview Play
- LG webOS - IR controlled
- NextGen TV / ATSC 3.0
- PlayStation 4/5
- Roku
- Samsung Tizen
- Sky
- VIDAA - IR controlled
- Vizio SmartCast - IR controlled
- Xfinity - IR controlled
- Xumo (Entertainment OS)
- Other Smart TVs and STBs
- Android mobile
- Apple iPhone / iPad (iOS)
- Apple iOS Simulator
- Apple tvOS Simulator
- LG webOS - API controlled
- VIDAA - API controlled
- Vizio SmartCast - API controlled
- Xbox (One, Series X/S)
- Xfinity - API controlled
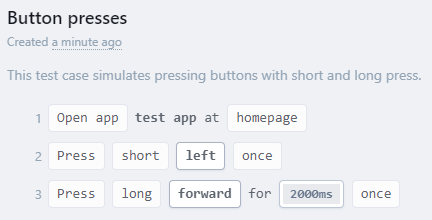
If you want to hold a button pressed for a certain time, you can use long option and define the press duration in milliseconds (limit 30 000 ms).

To perform this operation in the Suitest JavaScript API use
the Press command with option longPressMs:
await suitest.press(suitest.VRC.CHANNEL_UP, {longPressMs: 1000});
Press multiple buttons in a row¶
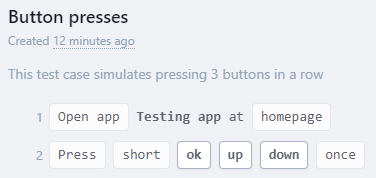
The Press button operation accepts multiple buttons that will be pressed one after the other. The button presses are sent to the device sequentially with a delay of around 1000 ms.

In JavaScript API:
await suitest.press([suitest.VRC.OK, suitest.VRC.UP, suitest.VRC.DOWN]);
Press button a specific amount of times with a specified frequency¶
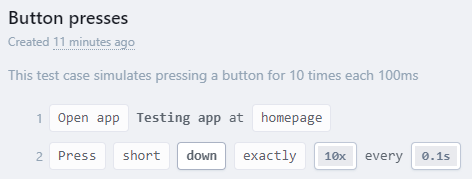
You can send repeated button presses to the device with a particular frequency. You can use this for example to check if the app (or device) can handle many frequent key presses gracefully.

In JavaScript API use repeat and interval:
await suitest.press(suitest.VRC.DOWN)
.repeat(10)
.interval(100);
The frequency parameter is expected to be between 0.01 seconds and 3600 seconds.
Device dependent: The input processing capabilities vary across devices. You may therefore experience a situation where the device is stalling or skipping key input altogether. This is especially true with a lower-end set-top boxes. Most TV's and set-top boxes will not be able to recognize key presses sent every ~250 ms or less.
When multiple keys are specified the entire sequence will be repeated the
specified number of times. You can use this, for example, to move through
the list of items in a zig-zag pattern or for pressing Enter and Back a
number of times to test the application's stability.
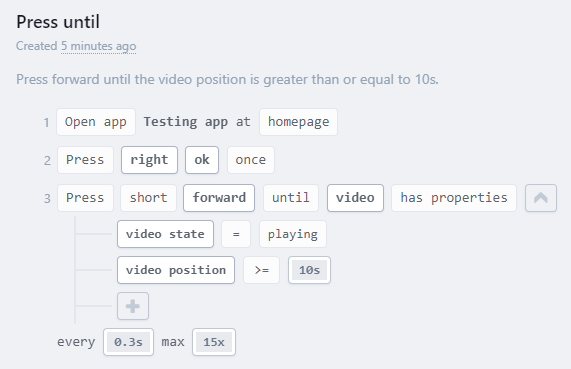
Keep pressing button(s) until a condition is met¶
You can combine the press operation with an Assertion and instruct Suitest to keep pressing the button(s) until a specific condition is met.
Please note that the condition is being evaluated before each run (including the first one). Therefore the application has to be already running before the first evaluation.

In JavaScript API:
const video = suitest.assert.video();
const playedForTenSeconds = {
name: suitest.PROP.VIDEO_POSITION,
val: "10",
type: suitest.COMP.EQUAL_GREATER,
};
// press forward until the video progress is more than 10 seconds
await suitest.press(suitest.VRC.FORWARD).until(
video().matches(playedForTenSeconds)
).repeat(15);
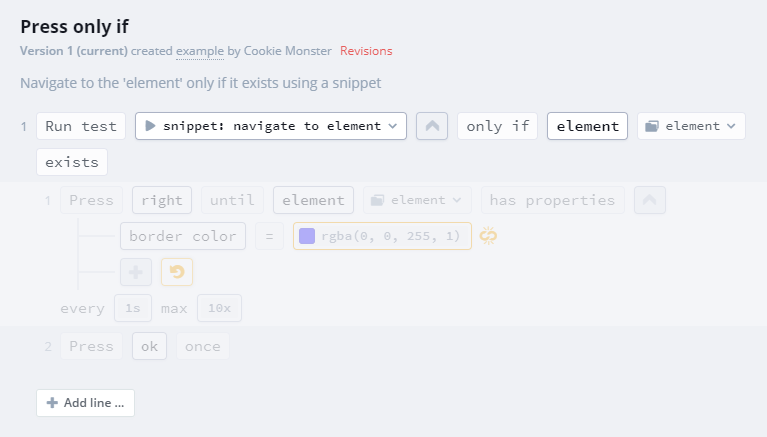
Press button(s) only if a condition is met¶
You can combine the Press operation with an Assertion and instruct Suitest to run this operation only if the condition is satisfied.
For instance, the application may pop up a dialog asking the user for their location the first time they use the app. The conditional button press can be used to reliably dismiss this dialogue.

In JavaScript API:
const {press, element, VRC, PROP} = suitest;
if (await element('element').exists()) {
await press(VRC.RIGHT).until(
element('element').matches(PROP.BORDER_COLOR, '#0000FF')
).repeat(10);
await press(VRC.OK);
}